
Github Code Blocks
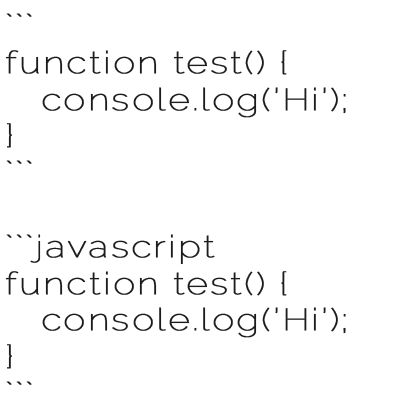
Github supports what is called fenced blocks where you wrap the code with three backtick quotes (```) so you won't need to indent it by four spaces.
Github also supports syntax highlighting by adding an optional language identifier.
Click on the red points to know more. Move through the exercises by using the buttons or the dot menu at the bottom.
Click on the red points to know more. Move through the exercises by using the buttons or by swiping left or right.
Format the following Ruby code with the Github syntax highlighting. Hint: ruby is the language identifier
Play with the concepts you just learned!
For example:
Try code snippets from different languages (not all languages are supported here, just the more popular).
See the generated HTML. Even if you don't know HTML, try to understand what's happening. Go wild!
Go to the next lesson when you're ready.